Pacto Tecnologia
Design System Web 3 - DSW3

Objetivos do projeto
O DSW3 é o design system criado para a Pacto Soluções, empresa que desenvolve sistemas de gestão para negócios fitness em todo o Brasil, trazendo autonomia e lucratividade pra essas empresas.
O projeto teve como objetivo padronizar a experiência digital, acelerar o desenvolvimento de novas interfaces e garantir a consistência visual em todas as áreas de atuação da plataforma.
Desafios do projeto
Durante o desenvolvimento do DSW3, enfrentamos desafios estruturais e estratégicos que precisaram ser superados para garantir a qualidade e a eficiência do novo design system.
-
Sistema sem padronização
O sistema da Pacto Soluções apresentava uma grande falta de padrão visual e estrutural, com telas antigas convivendo com interfaces mais recentes, mas sem qualquer semelhança entre elas. Essa inconsistência tornava a navegação difícil e prejudicava a experiência do usuário.
-
Construção em força-tarefa
Por decisão da diretoria, a etapa central do design system foi construída em um formato de força-tarefa, reunindo toda a equipe de design em uma sprint intensa de três semanas. O objetivo era acelerar a entrega das bases do sistema para atender rapidamente à alta demanda do produto.
-
Produto Monolito
A estrutura do sistema era baseada em um produto monolítico, no qual diversos módulos estavam interligados e dependiam de uma mesma base. Mesmo com soluções específicas para nichos do mercado fitness, como box de crossfit e estúdios de pilates, a arquitetura atual dificultava evoluções e adaptações rápidas.
-
Adequação as necessidades
Com uma plataforma abrangendo squads e modulos, cada módulo possuía necessidades específicas e prioridades distintas, exigindo uma comunicação clara e decisões estratégicas para garantir que o design system atendesse de forma consistente a todo o ecossistema da Pacto Soluções.

Pesquisa de Benchmarking
Para construir uma base sólida e alinhada às melhores práticas de mercado, realizamos uma pesquisa de benchmarking analisando grandes referências de design system.
Estudamos diversos cases disponíveis no mercado, como o Material Design (Google), o Carbon Design System (IBM) e o Spectrum (Adobe)e outros, focando em analisar como essas plataformas estruturam seus componentes, definem diretrizes de uso e promovem a escalabilidade.

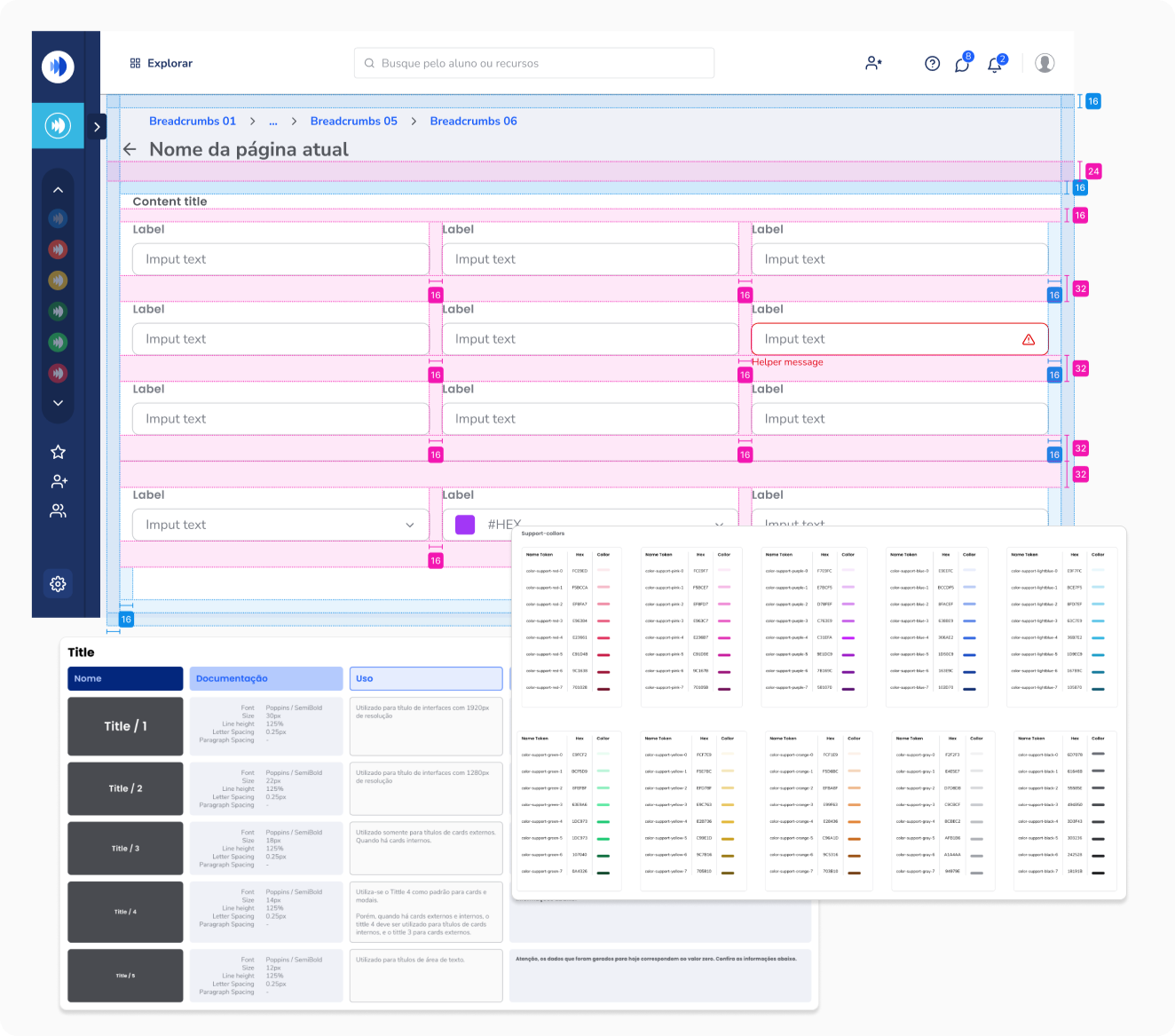
Diretrizes para contrução
Os princípios de construção do design system seguiram as diretrizes propostas pela equipe, a fim de gerar melhor resultado e impacto.
-
Intuitivo
Deve atender às necessidades do usuário e habilitar o uso simples através de elementos e interfaces que sejam consistentes e compreendidas com facilidade por usuários novos e já há mais tempo na plataforma.
-
Abrangente
Não deve se limitar a um caso de uso específico, deve dar a possibilidade de utilização por diferentes públicos, com diferentes níveis de compreensão e familiaridade com o sistema ou com uso de plataformas web / aplicativo; necessidades e capacidades físicas, visuais ou quaisquer outras.
-
Competente
Deve resolver o problema de usabilidade com precisão, ter sua aparência pensada dentro dos princípios visuais mas também na função a ser atendida, pensando em quem vai ser atingido pelo design e como vai atender às demandas solicitadas.
-
Escalável
Elementos e telas devem ser adaptáveis e precisam funcionar como planejado inicialmente em qualquer plataforma onde for utilizado, em qualquer tamanho de tela e qualquer dispositivo.
Resultados alcançados
-
Ganho de tempo
Com a padronização dos componentes, evitamos a recriação constante de elementos, o que acelerou o processo de design e desenvolvimento.
-
Comunicação mais eficiente
O design system facilitou a comunicação entre as equipes de design e desenvolvimento, reduzindo mal-entendidos e retrabalhos, tornando o processo mais ágil.
-
Consistência
A aplicação das diretrizes visuais e comportamentais reduziu revisões e ajustes, diminuindo o tempo gasto com correções e aumentando a qualidade do produto final.