Pacto Tecnologia
Design System Mobile 3.0

O projeto
Este projeto foi centrado na concepção de um Design System abrangente para os aplicativos da Pacto Tecnologia, visando aprimorar a usabilidade e otimizar o tempo do time de desenvolvimento.
A iniciativa não apenas visa aumentar a eficiência operacional, mas também se propõe a criar um projeto alinhado às tendências contemporâneas do mercado.
Desafios do projeto
A construção desse Design System Mobile para os produtos da Pacto Soluções contou com diversos desafios enfrentados e solucionados pelo time de aplicativos. Esses desafios incluíam:
-
Obsolescência do Design System anterior
O Design System existente estava desatualizado em termos visuais e funcionais, não atendendo mais às necessidades da empresa e de seus produtos.
-
Diversidade dos produtos
A Pacto tem hoje diversos produtos mobile em seu portfólio, e o novo Design System precisava ser flexível o suficiente para atender às necessidades específicas de cada um deles. Servindo, ainda, como base para estruturação de produtos futuros.
-
Esteira de produtos ativa
A equipe teve que encontrar uma maneira de implementar o novo Design System sem interromper a operação dos produtos já existentes, que exigiam manutenção e acomodação de novas funcionalidades.
Pesquisa e Coleta de Dados
-
Referências de Design Systems no Mercado
A equipe realizou uma pesquisa extensiva de outros Design Systems de referência no mercado, buscando insights sobre as melhores práticas de design, funcionalidade e consistência. Isso permitiu a criação de um padrão funcional que se alinhava à identidade da Pacto e estava pronto para acomodar futuras adições sem comprometer a coesão.
-
Benchmark de funcionalidades e tendências
Para entender as tendências funcionais e visuais no segmento de saúde e fitness, onde a empresa concentra seus principais produtos, a equipe conduziu uma pesquisa de benchmark e design research. Isso proporcionou uma visão clara das expectativas dos usuários e do cenário competitivo
-
Entrevistas e Conversas com Stakeholders
A equipe priorizou a obtenção de insights diretos de stakeholders-chave, por meio de entrevistas e conversas. Isso permitiu uma compreensão profunda das expectativas e visões futuras para os produtos, garantindo que o Design System estivesse preparado para atender às necessidades em evolução.
-
Análise de Jornadas dos Usuários
Para criar um Design System verdadeiramente centrado no usuário, a equipe analisou minuciosamente as jornadas dos usuários nos produtos existentes. Isso incluiu a identificação dos fluxos e processos mais usados, o que foi essencial para garantir uma experiência coesa e eficaz.
Hipóteses Iniciais
-
No início do projeto, a equipe trabalhou com hipóteses fundamentais, organizadas em uma estrutura de matriz CSD (Certezas, Suposições e Dúvidas) e compartilhadas com o Gerente de Projeto para validar essas ideias com as percepções e expectativas dos stakeholders.
Comparando as hipóteses com as contribuições de designers envolvidos no projeto anteriormente, bem como com os dados coletados, a equipe começou a construir os primeiros componentes do Design System.
-
Essas hipóteses iniciais foram submetidas a testes práticos em fluxos de trabalho que já haviam sido previamente validados no produto, avaliando a viabilidade e a eficácia de cada componente do Design System nas jornadas dos usuários.
Essa abordagem prática e orientada por dados ajudou a refinar e validar as suposições iniciais, garantindo o desenvolvido com base em informações sólidas e adequado às necessidades reais.
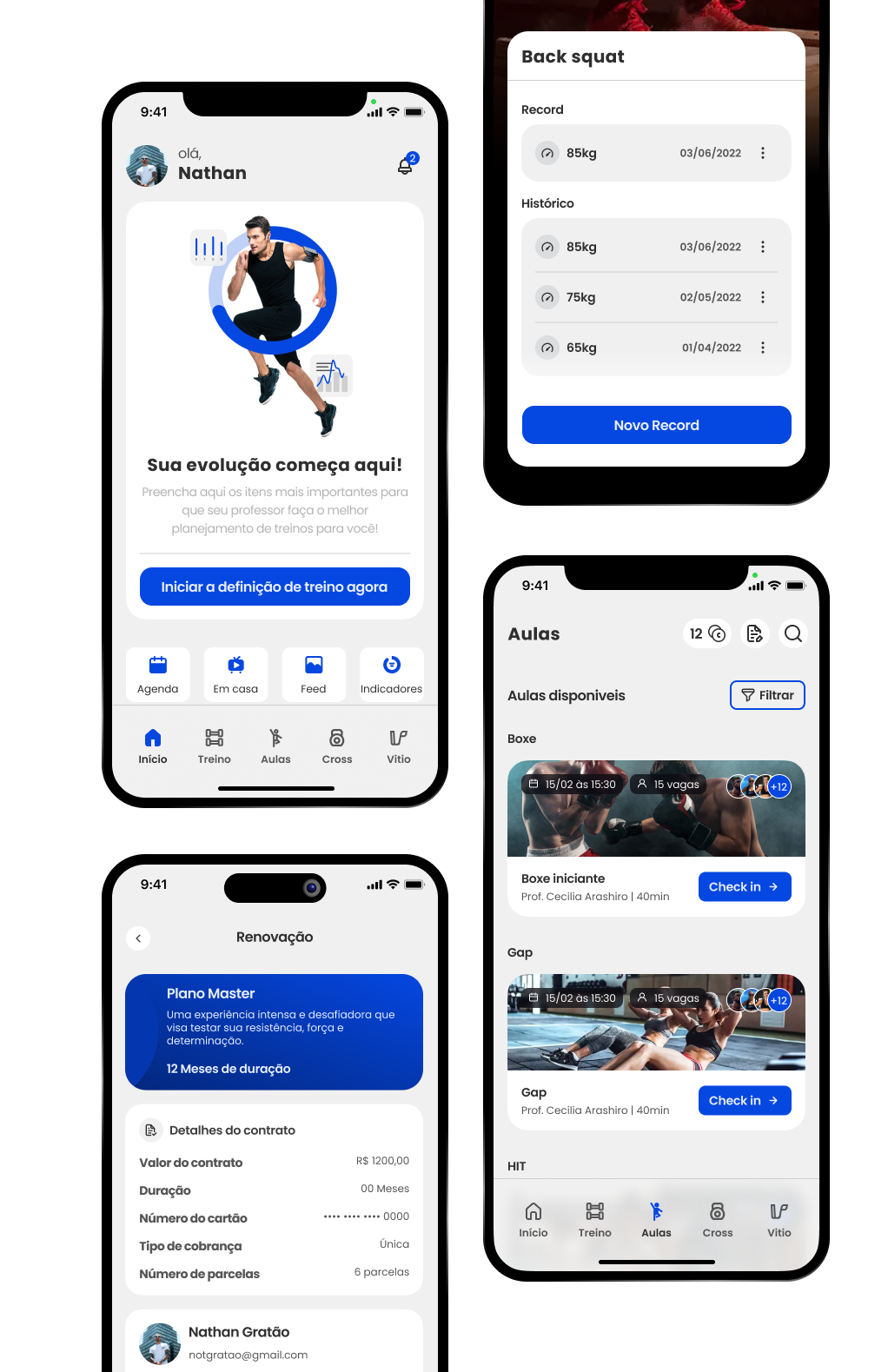
Design System
Estruturação e Documentação
-
Style
Diretrizes gerais como cor, tipografia e iconografia, estabelecendo a base visual consistente.
-
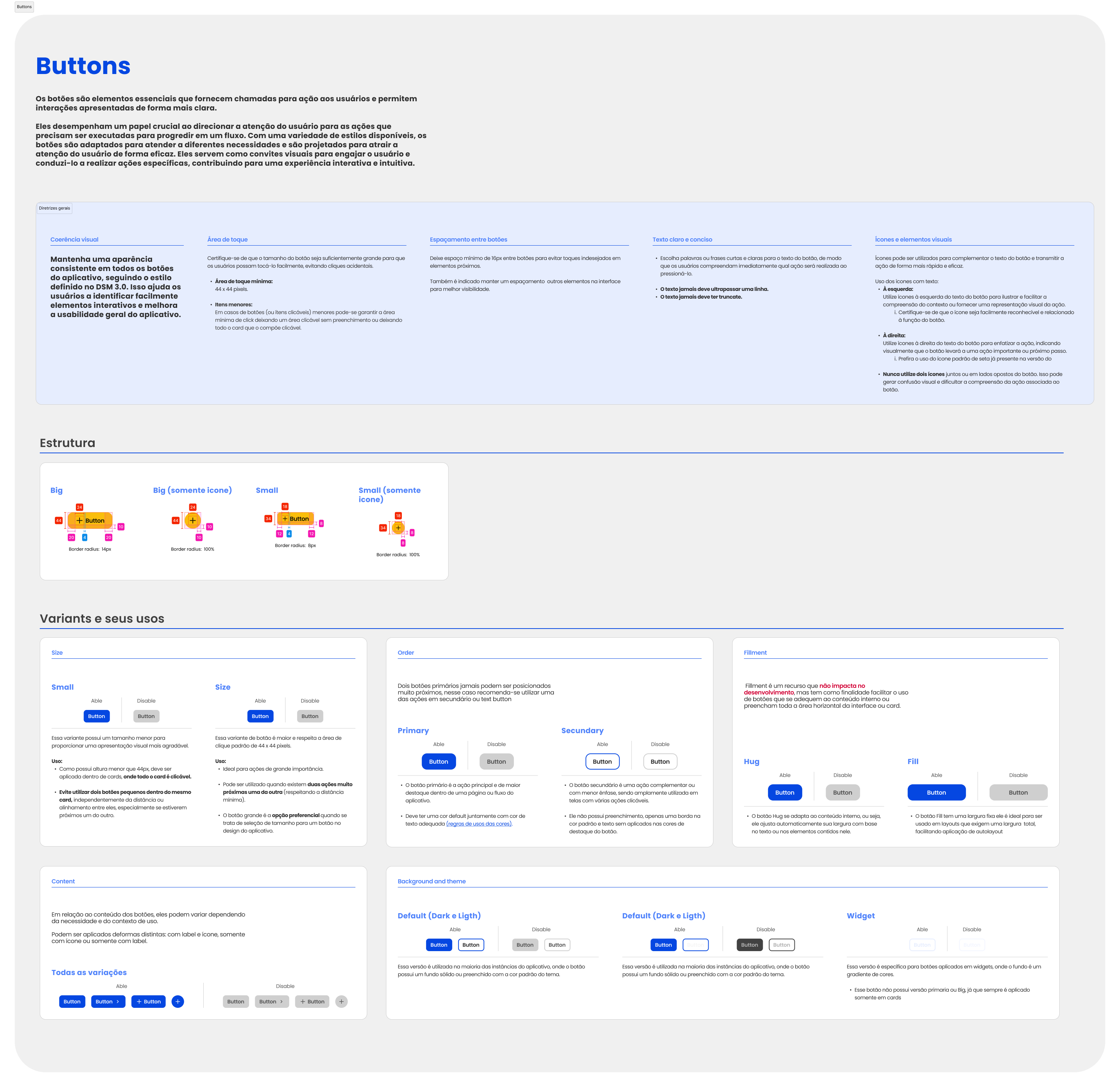
Actions
Itens de ação interação, como botões, assegurando consistência e clareza nas ações.
-
Cards
Cards comuns e padrões de cards, garantindo coesão visual.
-
Data Visualization
Diretrizes para gráficos e outros elementos de representação de dados.
-
Feedback
Abrange itens de feedback, como alertas, avisos e empty states.
-
Input
Inclui diretrizes para itens de entrada de dados em geral.
-
Navegation
Itens relacionados à navegação, como menus e abas.

Cores, um desafio
Na criação da paleta de cores para o aplicativo fitness, enfrentamos dois desafios cruciais.
Adaptação a Dark e Light Mode
No desafio de adaptar a paleta de cores aos modos claro e escuro, priorizamos a manutenção da legibilidade e consistência visual.
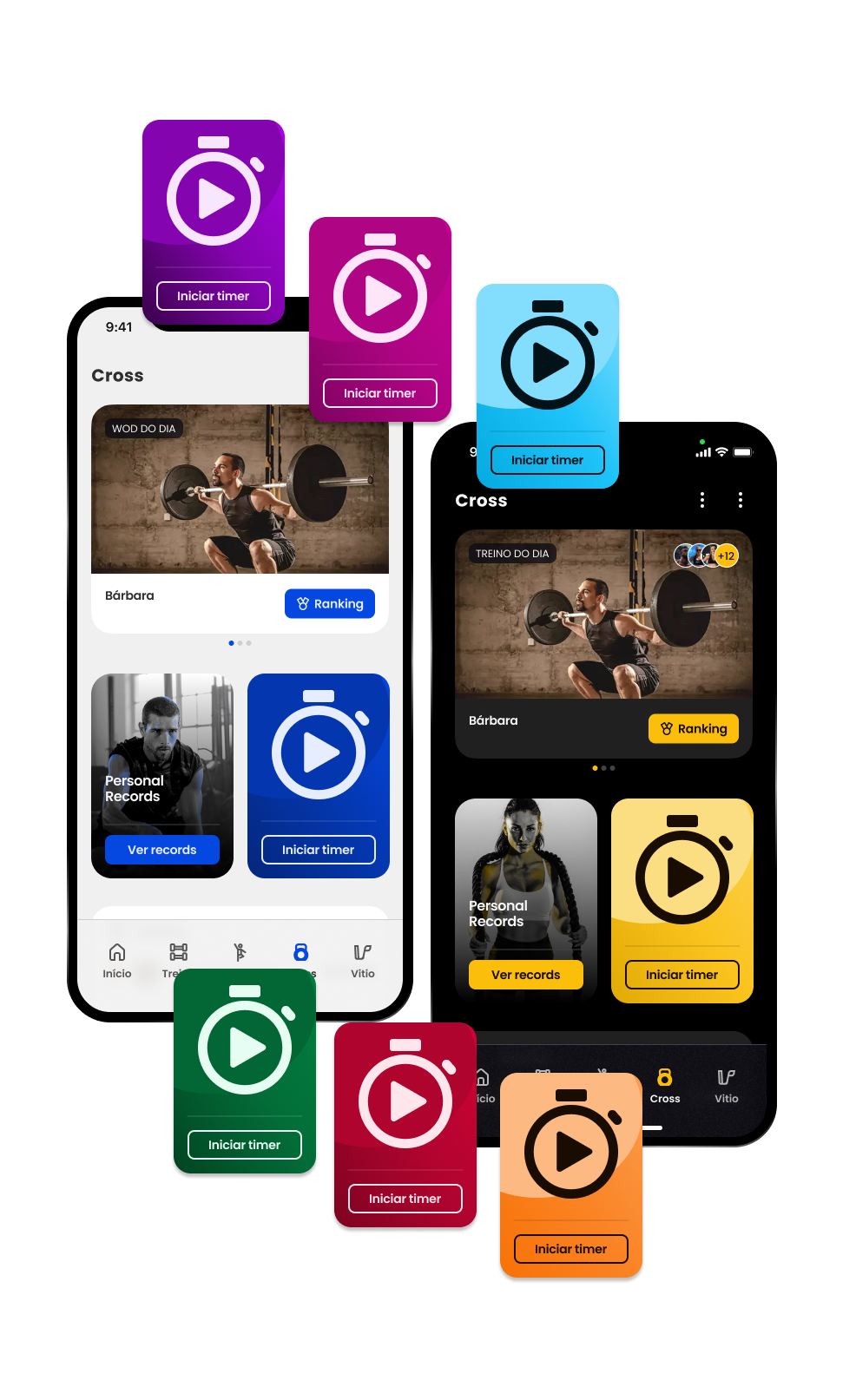
Cores Personalizáveis
Ao introduzir cores personalizáveis para academias, proporcionamos a liberdade de escolha de paletas exclusivas.
Para assegurar a legibilidade em diferentes contextos do aplicativo, estabelecemos duas regras de cores personalizadas:
- DarkTones apresentam textos em tom mais claro, enquanto
- LigthTones exibem texto em tom mais escuro.
Esses padrões fundamentais contribuem para uma experiência visual coesa e eficaz.
Documentação e Regras de Uso
Para garantir uma implementação coesa e eficiente, cada item do Design System foi cuidadosamente documentado com informações essenciais. Cada documentação segue uma estrutura clara:

-
Descrição do Item
Uma explicação detalhada do propósito e função do componente ou elemento em questão.
-
Diretrizes Gerais
Apresentação de regras fundamentais de utilização e boas práticas relacionadas ao item.
-
Estrutura
Documentação das dimensões, espaçamentos e tamanhos de texto utilizados no componente, para garantir consistência.
-
Variante e Seus Usos
Uma apresentação detalhada de cada variação do item, destacando casos específicos de uso.

Primeiros Resultados Alcançados
Os impactos iniciais da implementação do Design System foram notáveis, refletindo em ganhos significativos tanto na eficiência do processo quanto na experiência do usuário:
Ganho de Tempo na Criação de Interfaces e Desenvolvimento:
- A padronização proporcionada pelo Design System resultou em um notável ganho de eficiência no desenvolvimento de interfaces. A consistência nas diretrizes permitiu uma implementação mais rápida e eficaz, economizando tempo precioso da equipe.
Relato de Ganho de Experiência
- Usuários do aplicativo Treino, principal produto desenvolvido pela equipe, relataram uma melhoria perceptível na experiência de uso. A aplicação consistente das diretrizes do Design System contribuiu para uma navegação mais intuitiva e uma interação mais fluida, resultando em uma experiência geral mais positiva.